Data-Driven Design: How numbers are changing the way we create

Alex Gimson
Head of Marketing at Ballpark

Using data-driven design, we have the ability to understand user behaviour on a granular level. This results in data-driven design decisions that truly resonate with users. In this article, we explore what data-driven design is, how it works, and why it matters.
What is Data-Driven Design?
Data-driven design is an approach that leverages user data to shape design decisions. It’s not about stifling creativity - it’s about enhancing it with insights and data. Whether it’s a web page, app, or physical product, we can tap into metrics to understand which design elements work, thus speeding up the quality and efficiency of the design process.
Testing designs before launch means that we can identify intricate details and trends that have a massive effect on user experience. Leveraging these metrics allow us to create user experiences that are smoother, intuitive and, most importantly, more effective. Data-driven design doesn’t just help us achieve our KPIs for design, it also gives our users a far better experience.
Research methods in Data-Driven Design
The foundation of any data-driven design process starts with research. There’s no single way to gather data, and often, we use a combination of methods to build a full picture of user behaviour. Broadly speaking, we can bucket research methods into 2 buckets: qualitative and quantitative research.
Qualitative research dives deep into understanding the why behind user actions. Sources for qualitative research include interviews, focus groups, and usability testing. A mixture of these sources help us observe how people interact with a product and uncover their frustrations, motivations, and goals. If you’ve ever seen someone interact with your design, you will agree just how powerful observation is.
Quantitative research is all about the numbers. The large scale method looks at how many users are taking certain actions, like clicking a button or leaving a page, and collects this behavioural data on a large scale.
Tools such as Ballpark make qualitative and quantitative research a doddle, giving designers all the tools required to get the data behind their designs quickly and accurately. Together, these methods of research give us insights and, most importantly, the confidence that our designs are in a great place before launch.
Tools of the trade: Data sources designers use
We have a wealth of tools at their disposal, each offering a unique perspective on user behaviour. Here are a few of the most commonly used data sources:
Surveys: surveys give us the opportunity to gather and analyse feedback from users in real-time. Gone are the days of one survey to rule them all, you can now add conditional logic, unlimited video responses and a plethora of answering options, meaning you can launch anything from customer satisfaction surveys to usability tests in a matter of minutes.
Prototype Testing: Prototype Testing allows teams to test and analyse prototypes before moving into development. By running usability tests, generating heatmaps, and capturing user journeys, we can ensure our designs are the best they can be before pushing to production.
Website Testing: My personal favourite tool, website testing allows us to evaluate how users interact with any live webpage. We are able to see user behaviour and gain rich insights into usability that you just can’t get with raw numbers. Website testing gives you the ability to assign tests to the participants and watch them try and complete the test on your website.
Screeners: talking of participants, what’s a research project without people to take it? Screeners allow us to ensure the participants selected for our research match our target demographic. Asking the right questions to the wrong audience will diminish the quality of the data - screeners take all this risk out of the project. You can filter participants based on 200+ attributes including age, location, employment status, job titles and interests.
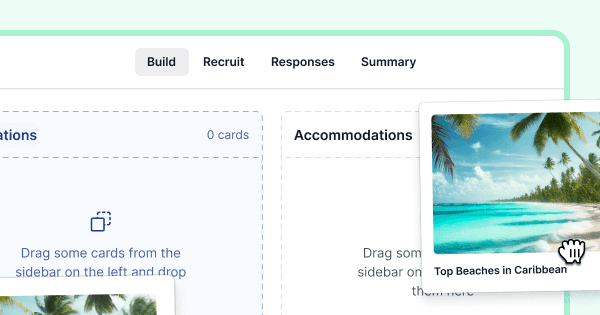
Above are just a few of the tools available to us to take on data-driven design, head to our website to explore more features such as card sorting, data tables and more.
Making sense of the data: Analysis and interpretation
So let’s recap.
We’ve:
created our hypothesis
designed a research project
selected our participants
launched it
received loads of data back (and it’s not even lunchtime)
What comes next? How do we analyse and interpret the data? After all, we’re designers, not data scientists!
Luckily, user research tools make it simple to interpret and analyse data, no matter your skill level, below are a few tips and tricks to get started with the data.
Identify patterns: Not every data point will be meaningful on its own. The goal is to look for trends across the dataset. If multiple users are getting stuck in the same spot or abandoning their carts during a specific step of the checkout process, it’s a sign that something’s wrong with the design at that point.
Focus on what matters: It’s easy to get lost in a sea of metrics, but it’s crucial to stay focused on your goals. Prioritising the data that speaks directly to the business goals will keep you on track
Test and iterate: data-driven design is not a one-and-done process. It's about constantly hypothesising, testing, analysing, and making incremental improvements. As you implement changes based on your data, keep an eye on how those changes perform. Don’t be upset if an experiment doesn’t give better results than before - this is why we test things!
The value of Data-Driven Design
So, why does all this matter? What’s the real value of using data to drive design decisions?
For one, it leads to better user experiences. When design choices are informed by how real people interact with a product, it leads to smoother, more intuitive user experiences. There’s less friction, fewer dead ends, and more satisfaction.
But the benefits extend beyond just making users happy. Data-driven design can also drive tangible business results. A well-designed product is more likely to convert visitors into customers, reduce churn, and increase engagement—all of which have a direct impact on the bottom line.
Additionally, data-driven design helps reduce guesswork and risk. Instead of overhauling an entire website based on a designer’s gut feeling, you can make informed, strategic changes backed by evidence. It’s a safer, more reliable way to improve a product over time.
Conclusion
Successful design is about more than just looking good. It’s about the experience. By using data, we can make effective decisions that not only improve the user experience but also deliver real results for our business.
Data-driven design doesn’t eliminate creativity. In fact, it enhances it by giving designers the insights they need to create products that resonate with real users. It’s a process of continuous learning and improvement, and now user expectations are higher than ever, data-driven design is a critical tool in our digital toolkit.